A broken Add media button is one of those confusing and frustrating WordPress problems. Unlike other WordPress issues, the add media button does not present itself as an error nor does it stop your site from working altogether. Instead, it just stops you from adding media to your posts and site.
In this article we are going to figure out why the add media button stops working, and how to fix it.
What causes the WordPress Add Media button to stop working?
WordPress has some dynamic features because of plugins and themes. Plugins and themes happen to have their own custom scripts and stylesheets which WordPress has to load.
To strengthen website speed and performance, WordPress loads these requested scripts and stylesheets at the same time. And when the requested scripts and stylesheets are conflicting, Javascripts stop working.
The problem with Javascripts not working is that the WordPress add media button uses Javascripts to add media. Ultimately, these conflicting requests stop the add media button from working.
With that said, there is a temporary and a permanent way to fix the add media button. You can read about both options below.
How to temporarily fix the add media button WordPress
The easy and quick way to fix the add media button is to edit your wp-config.php file. And while this is a quick way, you should know that it is a temporary fix.
The wp-config.php file is one of WordPress’s core files. Containing information about the database, wp-config.php file enables WordPress to retrieve and store information in the database i.e. WordPress settings, posts, users, comments, etc.
In your wp-config.php file, all you have to do is add the following code just before a line that says ‘That’s all, stop editing! Happy blogging’.
define('CONCATENATE_SCRIPTS', false );
- Login to your Cpanel.
- Scroll down to the File Manager and click it
- Inside File manager, look for public_html directory
- In the public_html directory look for the wp-config.php file
- Create a backup of the wp-config. php file just in case something goes wrong
- After creating the backup, proceed to edit the wp-config. php file by right clicking and then choosing edit option.
- After you right click, it will show you a box telling you to backup before you edit. Click edit on the box’s bottom right.
- In the edit space (where there’s code) scroll down and paste the code just above the line ‘That’s all, stop editing! Happy publishing’.
- Save changes
- Test the add media button to see if it’s working again.
How to permanently fix the add media button not Working WordPress
The permanent add media button fix needs you to find the exact script causing the conflict.
You have two options to do so. 1) You manually troubleshoot your WordPress 2) You use an inspection tool.
It is always safe to test WordPress changes on a staging environment to avoid causing detrimental permanent changes. But specifically for this problem, we recommend you do these options on a staging site so changes you are making are not visible to your visitors in real time.
Some hosting companies offer a 1 click staging site installation as part of their packages. For those that don’t, you can set up a staging site by following our guide.
How to troubleshoot your WordPress website
There are many different ways to troubleshoot your WordPress site. But since we know that the add media button is usually affected by conflicting scripts and stylesheets from plugins and themes, we are only going to troubleshoot plugins and themes. Before we do that, we recommend you backup your WordPress site or perform the process on an offline site before you make official changes on your site.
Deactivate all your WordPress site plugins
By deactivating all your plugins, you can pinpoint the exact plugin causing the conflict when you manually activate the plugins again one at a time.
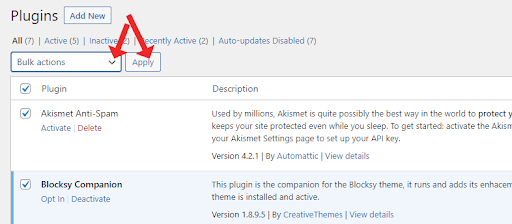
Go to your WordPress Dashboard. On the menu, scroll down to Plugins and click. After clicking, it should take you to a page with all your installed plugins. Select all plugins, choose bulk actions and then deactivate.
After that, go to your media button and check if the media button is working again. If it is, that means one of your plugins is causing the conflict.
To find out which one is causing the conflict, activate the plugins one by one while checking if the media button stops working after each activation.
After you find out which plugin is causing the issue, you can contact the developer about the problem or substitute it with another one that serves the same purpose.
Switch back to default WordPress theme
To find out if the theme is the one causing the conflict, you have to switch back to your default WordPress theme.
You will find your themes under the appearance button on the left side of your Dashboard. On the themes page, simply activate one default theme. They usually have Twenty something names.
After that, especially if your theme is a paid version, contact the developer and tell them your issue and they should guide you through it.
If all else fails
If all else fails, which we believe won’t, an alternative option would be to use an inspection tool. Inspect tools show where things are coming from.
The edits you make via an inspection tool in real-time will only be on the browser Your WordPress site is open on and not permanent.
If the media button isn't showing, an error could be logged in the console section of inspect tools or not. Needless to say, you might need a developer’s help for this because inspection tools communicate in coding language.
Our expert developers are always available to fix WordPress issues 24/7. All you have to do is get in touch with us through our one time fix offer for a one time problem or bargain through our 1 month support.