There are different seo tactics at your disposal. But the best ones are those that put your site’s visitors first. WordPress anchor links saves your visitors the time of looking around before they find what they need.
But first, you have to know how to create them. Read on to learn how to create WordPress anchor links.
What are WordPress anchor links?
An anchor link is a type of link you click to go to a specific place on a website page. Anchor links come in handy in long blog posts with a lot of sub-headings. With anchor links, you can jump to specific sub-headings without the hassle of scrolling to find what you need.
Anchor links are placed at the top of a page in a table of content format. Where exactly is up to you though after an introduction is the popular location.
How to add WordPress anchor links?
There are different ways to add WordPress anchor links to your site. How you choose to do it depends on what you are trying to achieve. Some methods work for a few links and some for many links.
How to manually add WordPress anchor links
The manual method is ideal if you want to add just a few links or just bookmark links in your page/post. This method is done with HTML in your posts. You will have to create a # sign and add an id attribute.
Step 1 - Adding a # prefix
- Write texts of the sections you want to create anchor links for separately at the top of your post/page or wherever you want to.
- Create an anchor link by selecting the text you want to link and then click on the insert link button.
- On the ‘insert link’ part where you usually add an Url add a # followed by the keywords of the section you want jumped to.
- Click the enter button to create anchor link

Once you’re done with this step, you will have to point browsers to the area on the page the anchor link is supposed to jump to by adding an id attribute. Otherwise the link won’t jump when clicked.
Step 2 - Adding an id attribute
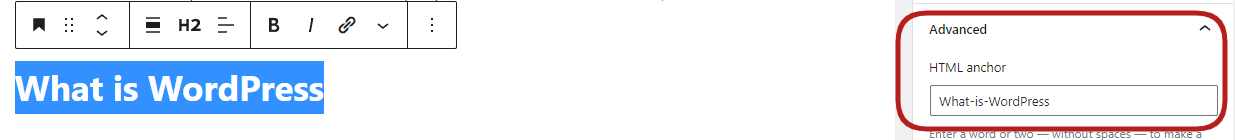
- In your content editor, go to the section you want the anchor link to jump to.
- Assuming it’s a headline, click the heading block settings and go to the advanced tab
- Add the same text you put in the anchor text but without the # prefix
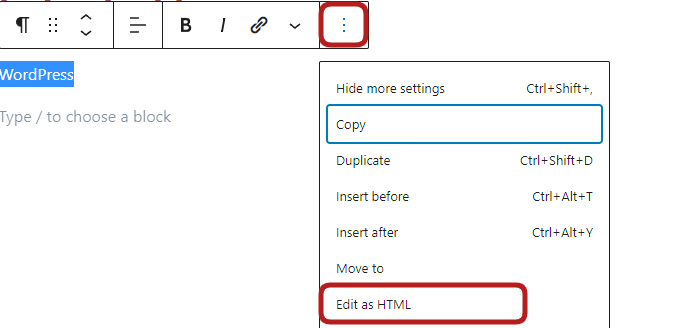
 If the section you want to jump to is a normal paragraph and not a heading, you will have to click the three dots on your paragraph block and edit the HTML.
If the section you want to jump to is a normal paragraph and not a heading, you will have to click the three dots on your paragraph block and edit the HTML.
You will choose the HTML tag you’re editing there i.e <p> for a paragraph. On your chosen HTML tag add your anchor as an id attribute (without #).

You will be prompted to validate the block and your anchor by manually clicking ‘convert to ‘HMTL’ option.
For an old classic editor
The instructions above are for a block editor. For the old classic editor, you will have to manually switch your editor to ‘Text mode’ where you’ll be able to see HTML tags.
You will have to create an anchor link with a # prefix using <a href="/"> tag. For the section the anchor link needs to jump to, you will choose an appropriate HTML element as per anchor link i.e. h1, h3, h3, <p>. Then add the id attribute to the HTML tag and the anchor link keywords without the # prefix.
How to add WordPress anchor links with a plugin
Using a plugin to create WordPress anchor links is a great option for people who regularly post long form posts because plugins automatically create a table of contents for your anchor links, and automatically add anchor links to your headers.
An up to date anchor link plugin that’s consistently updated is Easy table of contents. This plugin automatically generates a table of contents into your posts, pages and custom post types by parsing its contents for headers.It works with the Classic Editor, Gutenberg, Divi, Elementor, WPBakery Page Builder and Visual Composer page editors.

- Install plugin under plugins on your WordPress dashboard
- Go to settings > table of contents and configure plugin
- Enable it for posts because it will be enabled for pages only
- Enable auto insert if you want to generate a table of contents for all posts too.
- Scroll down to select where you want table of content to appear and other configure other settings
- Save changes by clicking save
You can also edit the automatic table of contents manually via the editor and choose anchor links you want to include and exclude.
Are WordPress anchor links worth it?
If you are on the fence about creating WordPress anchor links for your site, take the following considerations into account to help you make your decisions
Pros
- Improved user experience
- They appear as a perfect meta description on the search engine
Cons
- They can reduce your site’s loading time
- Changing domains can be complicated because the # prefix is not sent to the server
In need of some professional input or help? Reach out to us. We are available to help